PENGANTAR ANIMASI & DESAIN GRAFIS (TUTORIAL)
"BAHAYA MENGGUNAKAN GADGET TERLALU LAMA (TUTORIAL)”
Pada kali ini saya akan menjelaskan tutorial pembuatan animasi.
1. Pilih Tools Layout dan pilih Blank.
2. Pilih gambar untuk latar belakangnya dengan cara klik Insert lalu klik picture dan pilh gambar yang diinginkan . untuk menambahkan karakter tentunya sama caranya seperti menambahakan gambar untuk latar belakang.
3. Untuk memberikan percakapan saya menggunakan “OVAL COLLOUT” dengan cara klik insert lalu Shapes dan pilih Oval Collout dan seterusnya untuk menggunakan oval collout.
4. Sekarang untuk memilih Animasinya, untuk mengedit animasinya kita menggunakan Animations lalu pilih animasi Radim bars dan Shape untuk percaakapan kalau untuk mengedit karakternya atau untuk menarik maju mundur karakternya pilis animations Lines.
5. Untuk mengedit karakternya menjadi maju atau mundur kita posisikan terlebih dahulu karkternya keluar layout lalu barus pilih animations LINES dan diposisikan semau kalian.
6. Dan buat yang terakhir buat Seperti awal lagi buat backgroundnyadan pilih karakternya melalui picture lalu pilih karekter yang diinginkan
7. Pilih animasi untuk mengedit karakternya dengan cara klik animation – add animations – LINES.
8. Lalu untuk mengedit giliran animationsnya kita menggunakan “animation pane” disitu kita bisamelihat berapa panjang waktu yang kita ingginkan. Untuk Picture 2 kita menggunakan Start “on clik” dan untuk foto seterusnya kita menggunakan “with previous”
9. Sekarang saya akan menggedit Transisinya menggunakan Transitions lalu pilih “FADE” dan “WIPE”.
10. Pilih latar belakang dengan Picture, pilih insert –picture.
11. Pilih Oval Collout buat sebagai percakapan. Klik Insert – Shapes-Oval Collout
12. Gambar selanjutnya caranya sama seperti cara sebelumnya. Lulu pilih Oval Collout
13. Edit gambar dan Shapesnya menggunakan animations . disini kita menggunakan animasi Lines dan seterusnya.
14. Pilih gambar selanjutnya dengan cara yang sama seperti caara sebelumnya.
15. Pilih insert – ovall collout dan isi kata – katanya.
1 16. Pilih animations untuk kata - katanya yaitu Radom Bars dan untuk karakternya kita menggunakan Lnes juga sama seperti sebelumnya dan edit posisinya seperti yang kita ingginkan .
17. Dan tahap yang terakhir kita akan membuat pesan dengan cara klik insert – shapes-text box lalu edit animationsnya dengan menggunakan Shape .
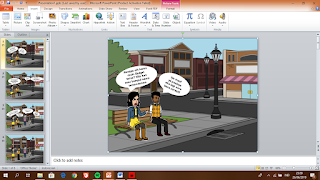
HASIL:




























![5 Warna Purbasari Hi-Matte Lip Cream [REVIEW PENGALAMAN]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj-EZjxAyDt80nCidp-VAX8t8j5URVJTCskK3KKRHrc7ExwOhkhULDripzJx2FAIL6drRTcNT1qdV1LgYtg31doSnlei_li2U5Q2tcQdH2PAelbYtw-LnR_d5OJZpM4GxiNAD2Fy3W3PxpL/s72-c/purbasari+lip+matte.jpg)

0 komentar: